本文部分转载自 后宫学长&博客菜单只有文字太单调?来添加图标吧! 以及 ?梨花町の肾兄さん? 提供的帮助
通用
- 首先安装 Font Awesome 4 Menus 插件,并启用(可下载我手工汉化的 插件)。
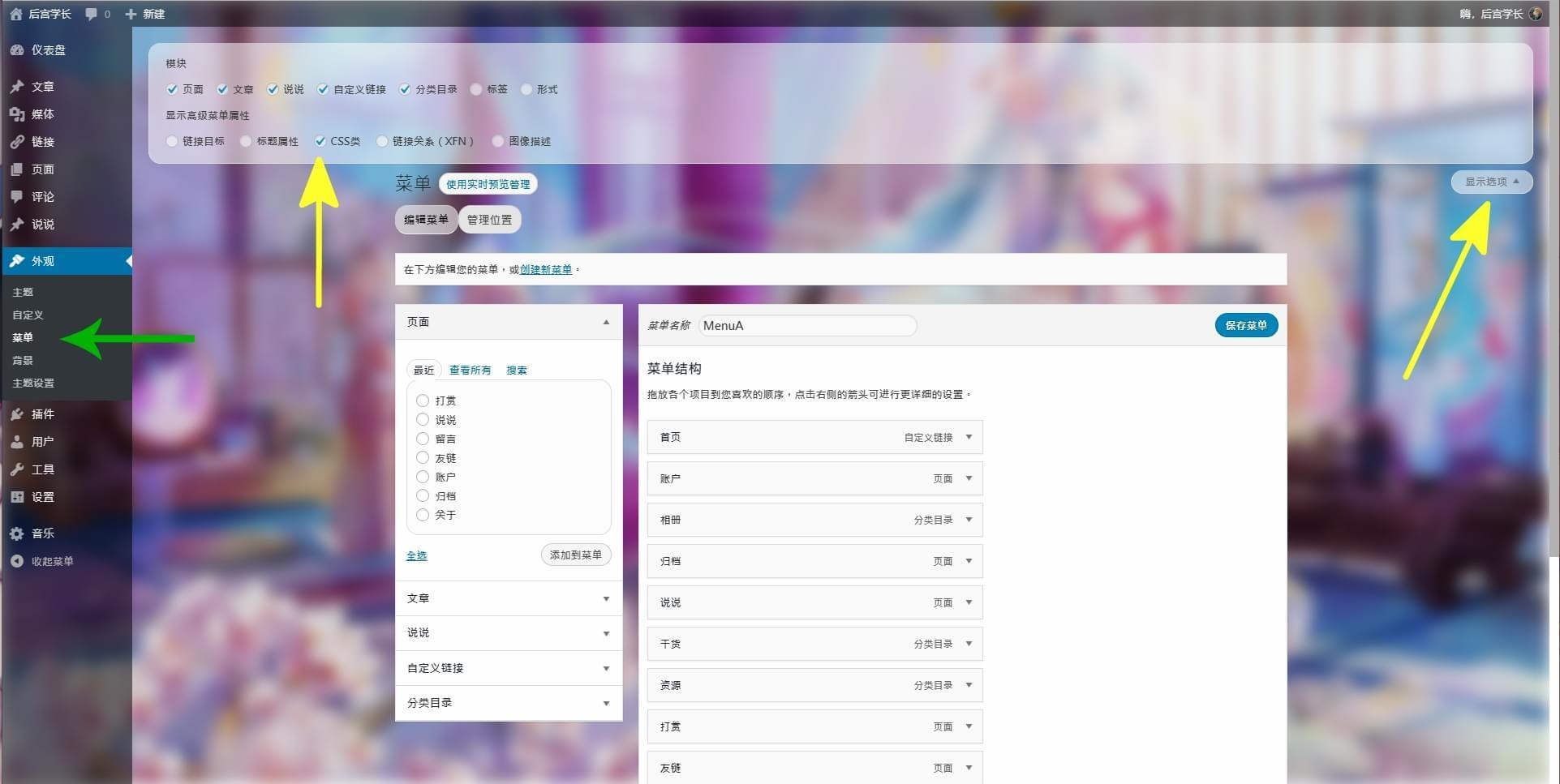
然后打开“外观”--“菜单”选项,点击右上角的“显示选项”,勾选“CSS类”。

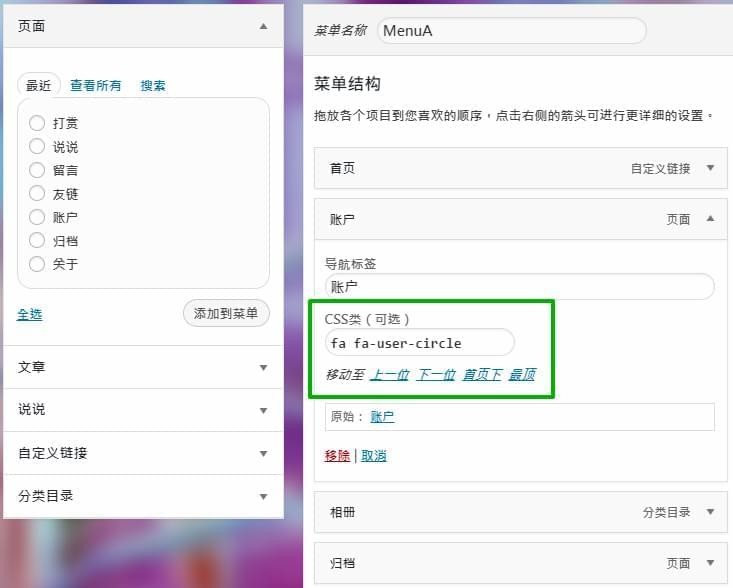
- 然后在菜单选项中,在 “CSS类” 填入你想要的图标名称。
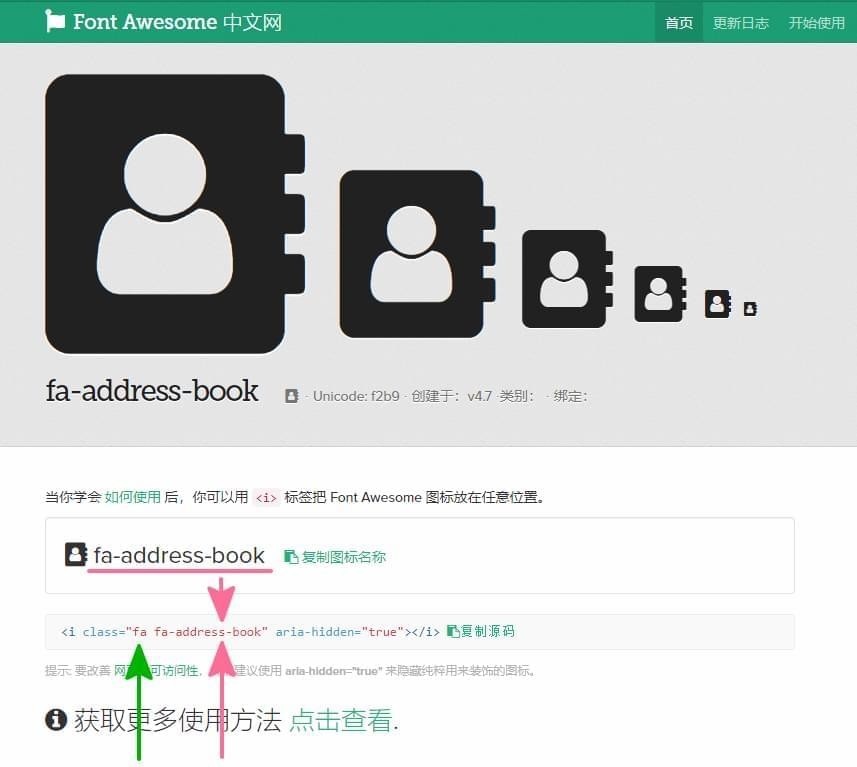
可以在这个网站查找图标:Fontawesome 中文网
注意:填写名称必须是 “fa” 与空格开头!

图标名使用方法参考:

- 最后保存菜单,在前台刷新就可以看到效果了!如果没有效果,换个图标试试哦!
可以不用插件,在主题头文件引用
font-awesome.css然后按照下方Sakura主题修改即可
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/css/font-awesome.min.css">
Sakura主题
由于 Sakura 主题已经引用了 Fontawesome 所以直接 后台-外观-修改菜单 即可,找到你想要的图标参考如下填写

<i class="fa fa-fort-awesome"></i> 首页
图标动态效果
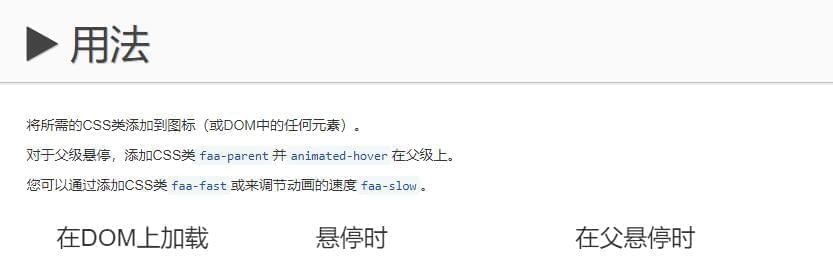
- 我们需要用到这个网站Font Awesome Animation,然后还需要在头部引用一个 CSS【Sakura 主题同样自带,此步跳过】

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/font-awesome-animation.min.css">
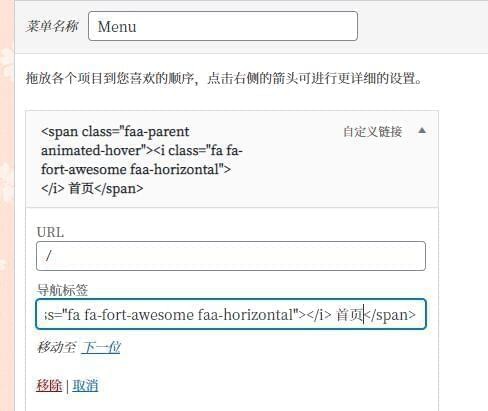
- 然后找到你要的图标和想要的动画,继续修改 后台-外观-菜单,全部填到标题里

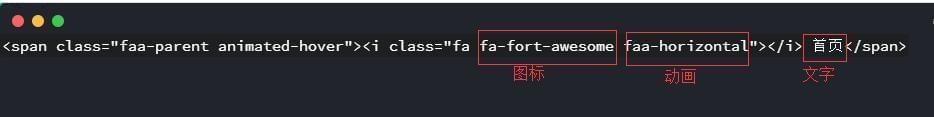
<span class="faa-parent animated-hover"><i class="fa fa-fort-awesome faa-horizontal"></i> 首页</span>

- 如果没有效果,换个图标和动画试试哦!








Comments | 9 条评论
该评论为私密评论
这个字体应该如何设置呢
正在学习,非常感谢
太感谢了!!!!!!!!!!
我感觉你就是我的救星,问了好多人都找不到方法,搜也搜不到,终究是找到了你,这波必须打赏
派大星~是时候放动态的的标签了~(●'◡'●)
@?梨花镇的阿肾? 已经在加油了
那怎么用他来制作动态的呢
@xiadengma 会了,谢谢大佬