以下所有修改均已在本地测试通过。如有问题,建议您直接前往原作者处留言。虽然我也会查看您的留言,但不一定能及时解决您的问题。请在修改前务必在 WP后台 - 外观 - 主题设置 - CDN 中开启本地调用主题的 JS 和 CSS 文件。
首页的一句话和社交卡片
在后台自定义CSS或直接编辑主题包中的
style.css文件,新增如下代码。通过修改原本与标题不太搭配的暗色调,可以有效降低视觉上的突兀感:.header-info { width: 63%; margin: auto; font-size: 16px; color: #EE9CA7; /* 这里是修改一句话的颜色(16进制色值) */ background: rgba(255, 250, 250); /* 背景色(RGB色值) */ padding: 15px; /* 内边距 */ margin-top: 22px; /* 上边距 */ letter-spacing: 0; line-height: 30px; /* 行高 */ border-radius: 10px; /* 圆角 */ box-sizing: initial; white-space: nowrap; } .top-social img { height: 40px; /* 修改社交网络图标的高度 */ width: 40px; /* 修改社交网络图标的宽度 */ padding: 9px; /* 修改社交网络图标的内边距 */ background: rgba(255, 250, 250); /* 背景颜色 */ }
首页随机图固定
请参考这行代码:https://github.com/mashirozx/Sakura/blob/master/inc/decorate.php#L117
全站字体替换
中文字体包较大,加载速度慢,不建议随意修改。目前本站使用的是 站酷快乐体。
- 选择一个喜欢的字体并下载其 TTF 字体包(建议选择小于 3M 的字体),使用 transfonter 转换格式(eot、woff、ttf、svg)。
然后按如下所示引用你的字体包,并放入主题根目录的
style.css文件中:@font-face { font-family: "zhanku"; src: url("zhanku.eot"); /* IE9 */ src: url("zhanku.eot?#iefix") format("embedded-opentype"), /* IE6-IE8 */ url("zhanku.woff") format("woff"), /* Chrome、Firefox */ url("zhanku.ttf") format("truetype"), /* Chrome、Firefox、Opera、Safari, Android, iOS 4.2+ */ url("zhanku.svg#zhanku") format("svg"); /* iOS 4.1- */ font-style: normal; font-weight: normal; font-display: swap; }
在主题根目录的
style.css文件中,大约在第 7881 行、8262 行、8285 行、8290 行,添加你的字体,如果找不到相应行号,可以使用Ctrl + F进行搜索:.top-feature-row { width: 100%; height: auto; font-family: 'Noto Serif SC'; /* 使用原有字体以避免聚焦图错位 */ margin-top: 55px; } /* 移动端字体 */ .chinese-font { font-family: zhanku, 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif; } /* PC端字体 */ .serif { font-family: zhanku, 'Noto Serif SC', 'Source Han Serif SC', 'Source Han Serif', source-han-serif-sc, 'PT Serif', 'SongTi SC', 'MicroSoft Yahei', Georgia, serif; } /* 移动端字体 */ @media (max-width: 860px) { .serif { font-family: zhanku, 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif; } }
菜单栏居中显示
首先,需要修改 Sakura 主题目录中的
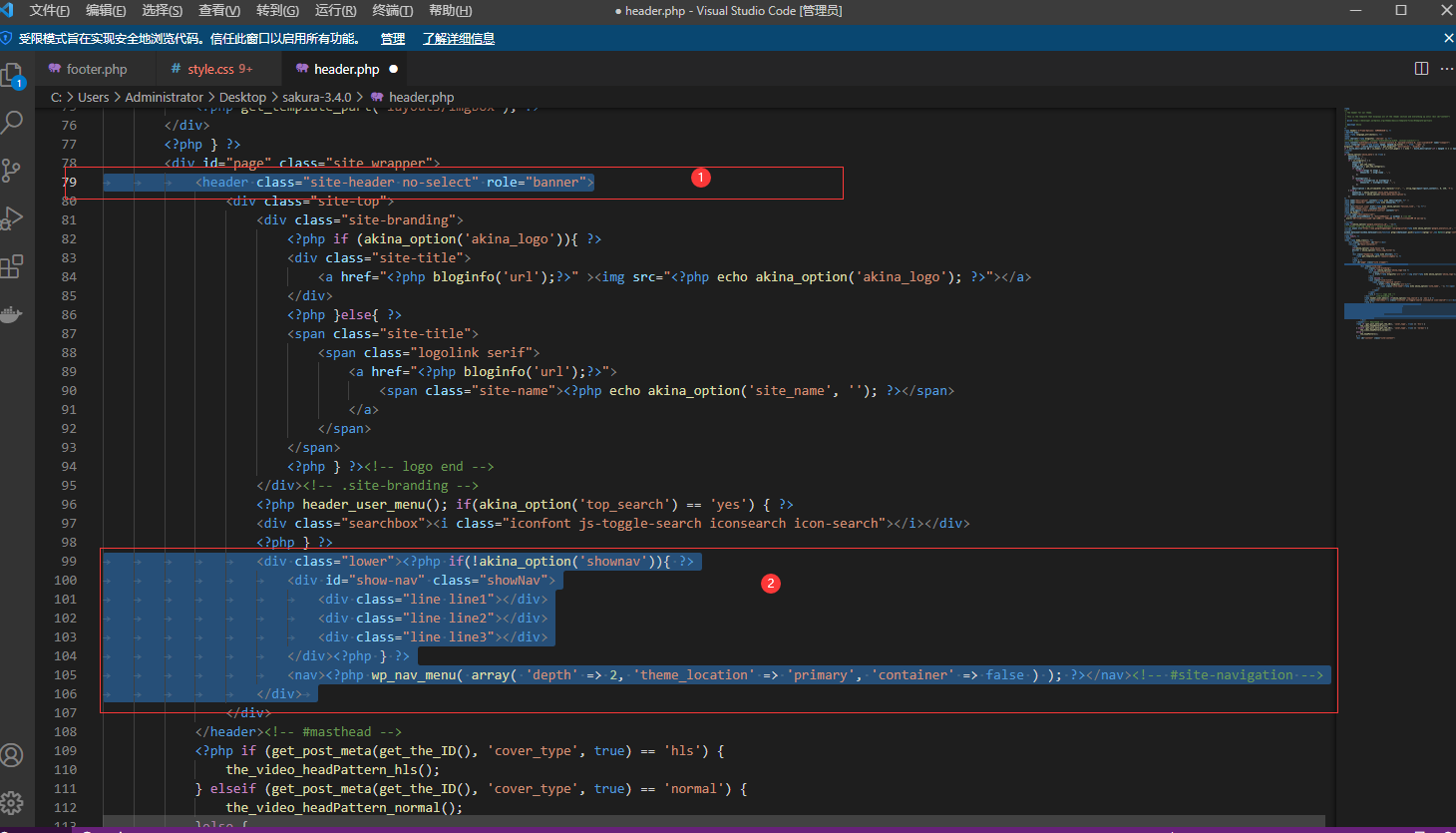
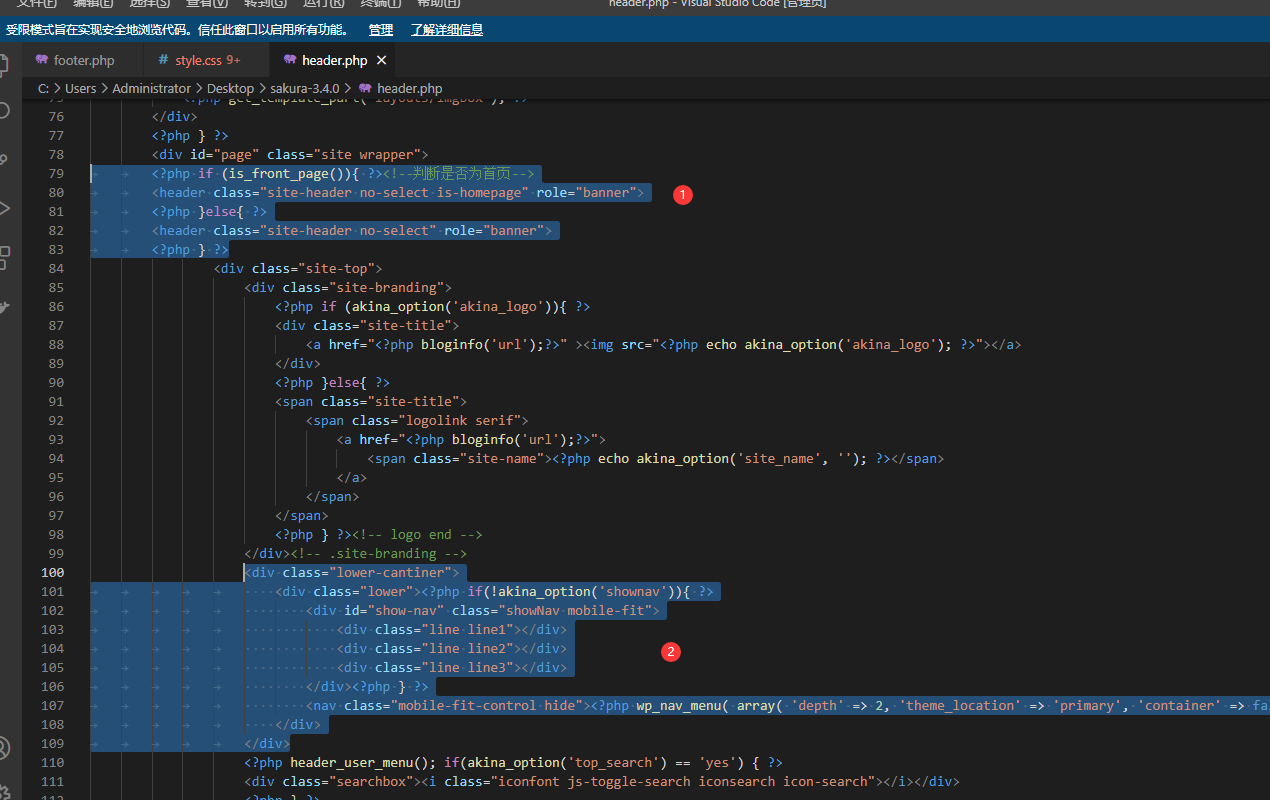
header.php文件,共需修改两处,具体位置如下图所示:将修改处①替换为如下内容
<?php if (is_front_page()) { ?> <header class="site-header no-select is-homepage" role="banner"> <?php } else { ?> <header class="site-header no-select" role="banner"> <?php } ?>将修改处②直接删除,并在
</div><!-- .site-branding -->之后添加如下内容:<div class="lower-cantiner"> <div class="lower"><?php if (!akina_option('shownav')) { ?> <div id="show-nav" class="showNav mobile-fit"> <div class="line line1"></div> <div class="line line2"></div> <div class="line line3"></div> </div><?php } ?> <nav class="mobile-fit-control hide"><?php wp_nav_menu(array('depth' => 2, 'theme_location' => 'primary', 'container' => false)); ?></nav><!-- #site-navigation --> </div> </div>然后在
style.css文件底部添加如下代码:/* 菜单栏居中 */ .site-header.is-homepage .lower-cantiner { display: none; } .site-header.is-homepage.yya .lower-cantiner { display: block; } .site-header:hover.is-homepage .lower-cantiner { display: block; } .site-top .lower-cantiner { position: absolute; left: 50%; min-width: 758.4px; pointer-events: none; } #show-nav.mobile-fit { position: fixed !important; right: 120px; opacity: 0; pointer-events: none; }
最后,需要在
style.css中修改某些属性,具体修改如下(如果找不到,请使用Ctrl + F):/* 需修改此属性 */ .site-top .lower { position: relative; display: inline-block; margin: 15px 0 0 10px; font-size: 16px; left: -50%; pointer-events: auto !important; } /* 需修改此属性 */ @media (max-width: 1200px) { .site-top .lower nav { /* right: calc(-150px - 100%); 这行注释适配iPad Pro */ position: absolute; float: right; animation: searchbox .2s; min-width: 860px; z-index: -1; } .site-top .lower nav.navbar { right: calc(-50px - 100%); } .site-top .lower nav.navbar ul { background: #fff; } }
首页文章卡片侧边栏
直接添加到主题目录的 styles.css 文件中或在后台添加自定义 CSS:
/* 侧边条 */
.post-list-thumb:hover:after {
height: 100%;
}
.post-list-thumb:after {
content: ' ';
width: 4px;
height: 0;
position: absolute;
left: 0;
top: 0;
background-color: #FF69B4; /* 颜色可自行替换 */
box-shadow: 0 0 6px #FF69B4;
border-radius: 10px;
transition: 1s all;
}
.post-list-thumb-left:after {
right: 0;
left: auto;
}




菜单栏居中显示最后一步styles.css能说的具体的吗
大佬,首页文章卡片文字,会浮在看板娘模型上面要怎么解决
博主语言组织能力着急啊,菜单栏居中那看不懂啊
已修正,感谢提醒
菜单栏居中修改后位置变的有些奇怪了,位置跑遍了。求助ing
.site-top .lower-cantiner下的min-width: 758.4px;就是横向位置调整
为啥我菜单栏居中按教程一直不成功?网页就乱码?
那个style。css文件 有部分是添加在最后?有部分是直接修改原文件的?
字体按以上步骤进行没有成功,我也不知道是哪里出了问题,求解
为啥我的居中 没有生效,头像跑到菜单最左边了 {{nanguo}}
大佬,导航栏居中,不知道哪里出问题了。结果是这样
试了很多次[img]https://images.weserv.nl/?url=https://i.loli.net/2020/07/31/c5iCwfehTEvplaH.png[/img]
我的问题和你一样,你解决了吗
我也差不多 都没成功过
字体真漂亮,咱用上了,谢谢大佬!!
写得很详细,感谢大佬
太棒了,写的非常详细,感谢大佬 {{dianzan}}
太棒了,写的非常详细,感谢大佬 {{dianzan}}
正想着换字体就看到了大佬这篇文章 {{xieyanxiao}}
标题音乐&字体成功使用谢谢大佬
谢谢大佬,食用了很多,真香
感谢大佬,写的很详细,感激