1.1 流光按钮
效果展示
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>流光按钮</title>
<style>
#demo1 * {
margin: 0;
padding: 0;
}
#demo1 a {
text-decoration: none;
position: absolute;
left: 50%;
top: 50%;
/* 按钮居中 */
transform: translate(-50%, -50%);
font-size: 24px;
/* 线性渐变 */
background: linear-gradient(90deg, #00aaff, #ffaaff, #ffff00, #00aaff);
/* 放大背景 */
background-size: 400%;
width: 400px;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
/* 内容始终大写 */
text-transform: uppercase;
border-radius: 50px;
/* 设置层级关系,仅能在定位元素上奏效 */
z-index: 1;
}
#demo1 a::before {
content: "";
position: absolute;
left: -5px;
right: -5px;
top: -5px;
bottom: -5px;
/* 线性渐变 */
background: linear-gradient(90deg, #00aaff, #ffaaff, #ffff00, #00aaff);
/* 放大背景 */
background-size: 400%;
border-radius: 50px;
/* 设置滤镜 */
filter: blur(10px);
/* 设置层级关系,仅能在定位元素上奏效 */
z-index: -1;
}
#demo1 a:hover::before {
/* 鼠标停留开始动画,无限循环 */
animation: sum 8s infinite;
}
#demo1 a:hover {
/* 鼠标停留开始动画,无限循环 */
animation: sum 8s infinite;
}
@keyframes sum {
/* 更改背景图片位置 Y轴不变 */
100% {
background-position: -400% 0;
}
</style>
</head>
<body>
<div id="demo1">
<a href="#">button</a>
</div>
</body>
</html>
1.2 聚光灯效果
效果展示

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
body {
/* flex布局水平垂直居中 */
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #000;
}
h1 {
position: relative;
color: #222;
font-size: 100px;
}
/* 复制一层 */
h1::after {
content: "SPOTLIGHT";
/* 使两者重叠 */
position: absolute;
left: 0;
top: 0;
/* 全透明色 */
color: transparent;
/* 可以用图片,以下有兼容性问题,暂考虑Chrome浏览器 */
background: -webkit-linear-gradient(left, #0000ff, #55ff7f, #ff55ff, #ffff00, #ff55ff, #55ff7f, #0000ff);
/* 按文字内容裁剪背景 */
background-clip: text;
-webkit-background-clip: text;
/* 绘制一个圆 */
clip-path: circle(100px at 0% 50%);
-webkit-clip-path: circle(100px at 0% 50%);
animation: light 5s infinite;
}
@keyframes light {
0% {
clip-path: circle(100px at 0% 50%);
-webkit-clip-path: circle(100px at 0% 50%);
}
50% {
clip-path: circle(100px at 100% 50%);
-webkit-clip-path: circle(100px at 100% 50%);
}
100% {
clip-path: circle(100px at 0% 50%);
-webkit-clip-path: circle(100px at 0% 50%);
}
</style>
</head>
<body>
<h1>SPOTLIGHT</h1>
</body>
</html>
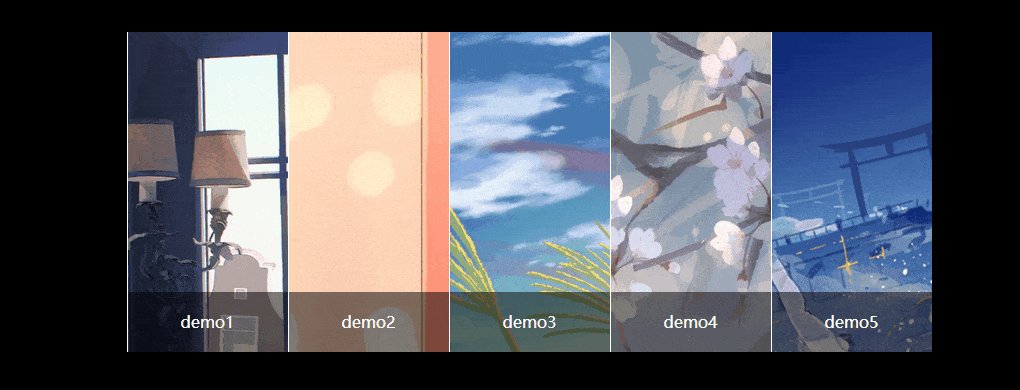
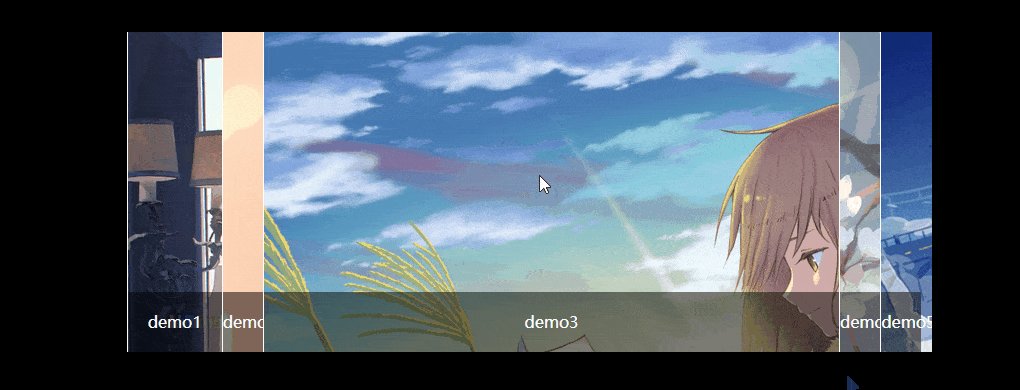
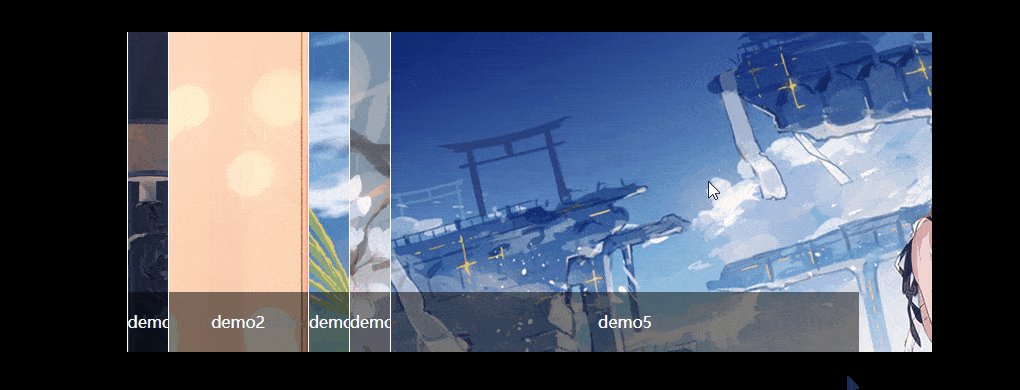
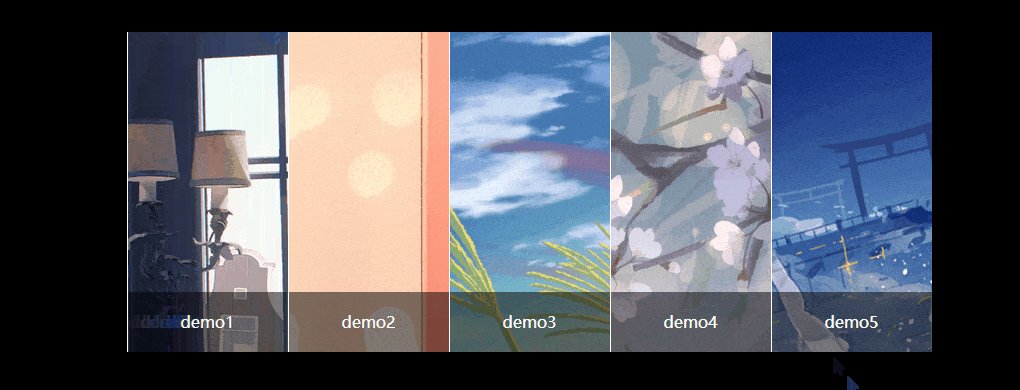
1.3 百叶窗效果
效果展示

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百叶窗效果</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #000;
}
ul,
li {
list-style: none;
}
.main {
width: 805px;
height: 320px;
/* 居中 */
margin: 150px auto;
overflow: hidden;
}
li {
position: relative;
float: left;
width: 160px;
height: inherit;
border-left: 1px solid #fff;
/* 过渡效果 */
transition: all 1s;
}
.flag {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 60px;
line-height: 60px;
text-align: center;
color: #fff;
background: rgba(0, 0, 0, .5);
}
.main:hover li {
width: 40px;
}
.main li:hover {
width: 640px;
}
</style>
</head>
<body>
<ul class="main">
<li>
<img src="https://ae01.alicdn.com/kf/He57b546ef8bc43a9ad3a6910260fd162e.jpg" alt="">
<div class="flag">demo1</div>
</li>
<li>
<img src="https://ae01.alicdn.com/kf/Hfca40826122544e3ae42f71c962cf15eJ.jpg" alt="">
<div class="flag">demo2</div>
</li>
<li>
<img src="https://ae01.alicdn.com/kf/H4cd16a2cc5704af5a929a77e35ff14fdL.jpg" alt="">
<div class="flag">demo3</div>
</li>
<li>
<img src="https://ae01.alicdn.com/kf/H0d482acd0de64a308ef09c42b6de6e9bv.jpg" alt="">
<div class="flag">demo4</div>
</li>
<li>
<img src="https://ae01.alicdn.com/kf/H1b3604d4b2864921a9398d7cecbb9bb5j.jpg" alt="">
<div class="flag">demo5</div>
</li>
</ul>
</body>
</html>
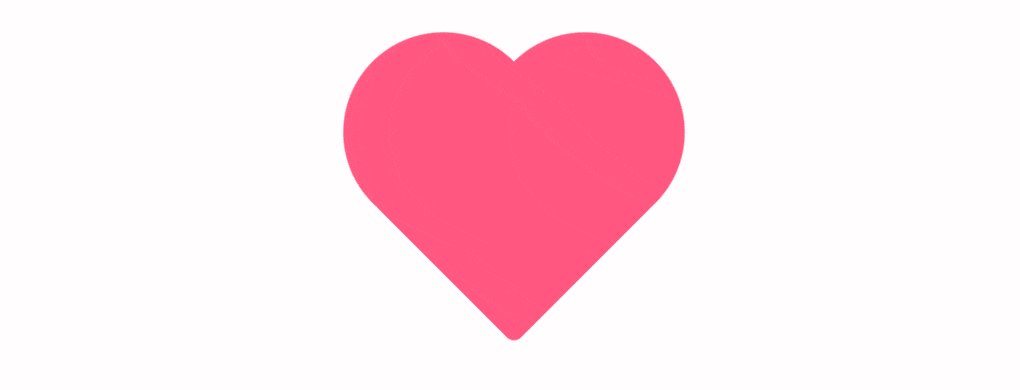
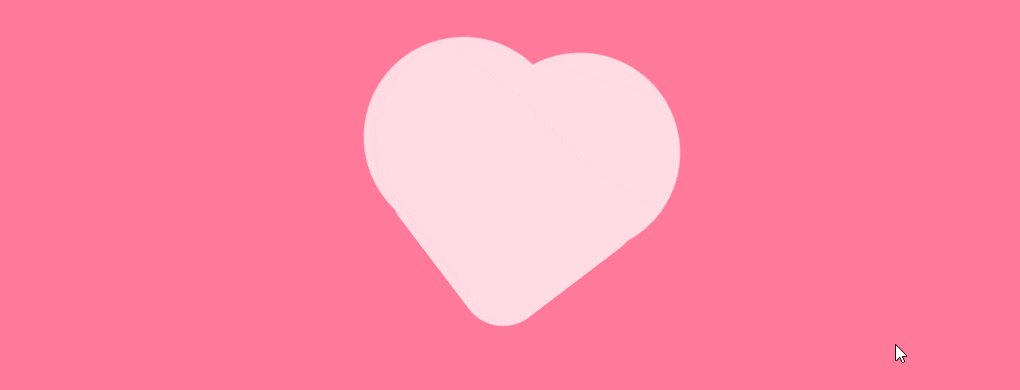
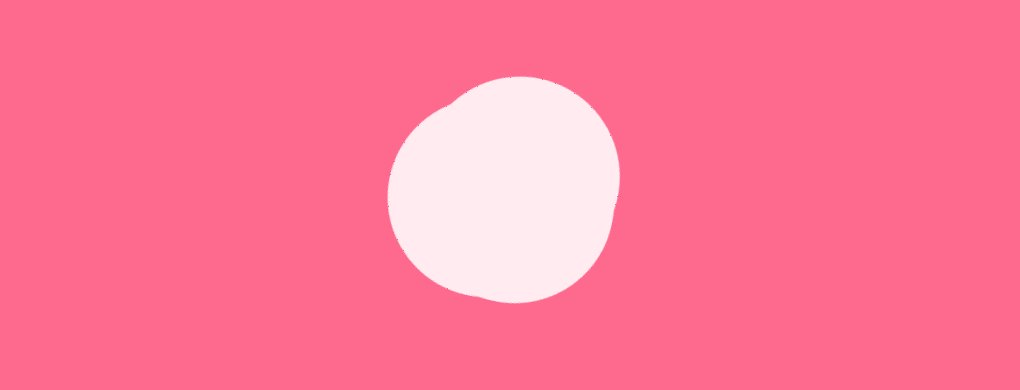
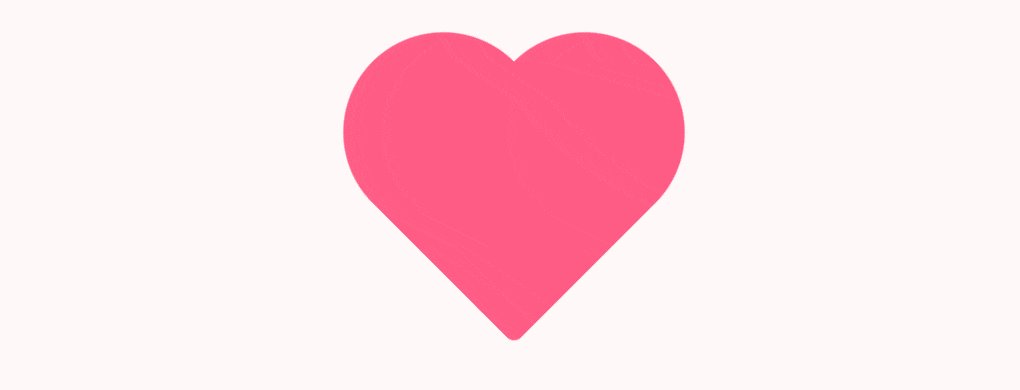
1.4 小爱心
效果展示

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小爱心</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
animation: body 4s ease infinite;
}
.heart {
position: relative;
width: 200px;
height: 200px;
margin: 200px auto;
background-color: #ff557f;
/* 顺时针旋转45度 */
transform: rotate(45deg);
animation: heart 4s ease infinite;
}
.heart::before {
content: '';
position: absolute;
width: 200px;
height: 200px;
background-color: #ff557f;
/* 变成圆形 */
border-radius: 50%;
top: -100px;
left: 0;
animation: left 4s ease infinite;
transition: all 1s ease;
}
.heart::after {
content: '';
position: absolute;
width: 200px;
height: 200px;
background-color: #ff557f;
/* 变成圆形 */
border-radius: 50%;
top: 0;
left: 100px;
animation: right 4s ease infinite;
transition: all 1s ease;
}
@keyframes body {
0% {
background-color: #ff557f;
}
50% {
background-color: #fff;
}
100% {
background-color: #ff557f;
}
}
@keyframes heart {
0% {
transform: rotate(0deg);
border-radius: 200px;
background-color: #fff;
}
30% {
transform: rotate(45deg);
border-radius: 10px;
}
50% {
background-color: #ff557f;
}
70% {
transform: rotate(45deg);
border-radius: 10px;
}
100% {
transform: rotate(90deg);
border-radius: 200px;
background-color: #fff;
}
}
@keyframes left {
0% {
top: 0;
background-color: #fff;
}
30% {
top: -100px;
}
50% {
background-color: #ff557f;
}
70% {
top: -100px;
}
100% {
top: 0;
background-color: #fff;
}
}
@keyframes right {
0% {
left: 0;
background-color: #fff;
}
30% {
left: -100px;
}
50% {
background-color: #ff557f;
}
70% {
left: -100px;
}
100% {
left: 0;
background-color: #fff;
}
}
</style>
</head>
<body>
<div class="heart"></div>
</body>
</html>
1.5 水球效果
效果展示

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水球效果</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
/* 线性渐变,默认方向自上而下 */
background: linear-gradient(#00aaff, #0055ff, #00007f);
}
.main,
.water {
position: absolute;
width: 200px;
height: 200px;
/* 变成圆形 */
border-radius: 50%;
/* 水平垂直居中 */
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.main {
padding: 10px;
border: 3px solid #45ceff;
}
.water {
background: #45ceff;
/* 隐藏多余部分 */
overflow: hidden;
}
.water::before {
content: "waterball";
position: absolute;
left: 50%;
top: 0px;
transform: translate(-50%, 40px);
color: #45ceff;
text-transform: uppercase;
z-index: 99;
}
/* 水波纹实现 */
.water::after {
content: '';
position: absolute;
width: 300px;
height: 300px;
background: rgba(255, 255, 255, .8);
border-radius: 40%;
left: 50%;
top: 0;
transform: translate(-50%, -60%);
animation: water 5s linear infinite;
}
@keyframes water {
100% {
/* 360度旋转,位置不变*/
transform: translate(-50%, -60%) rotate(360deg);
}
}
</style>
</head>
<body>
<div class="main">
<div class="water"></div>
</div>
</body>
</html>












Comments | 3 条评论
很好奇博主首页的HEY,MARIO!是怎么实现的
@炼铁术 主题自带的哈哈:可以看下源码https://github.com/mashirozx/Sakura/blob/master/style.css#L6969
参考:https://www.htmleaf.com/ziliaoku/qianduanjiaocheng/201705154513.html
哇 大佬