前言
方法源自 Mashiro 大佬的博客,效果几乎一模一样的哦 _(:зゝ∠)_。我使用了 CSS 自定义字体,并结合了 Mashiro 大佬的 CSS 设置。不过,大佬博客中使用的字体包只包含了“樱花庄的白猫”这几个字,因此您可能需要自己搜索并选择喜欢的字体(请注意版权问题哦)!
开工
选择字体
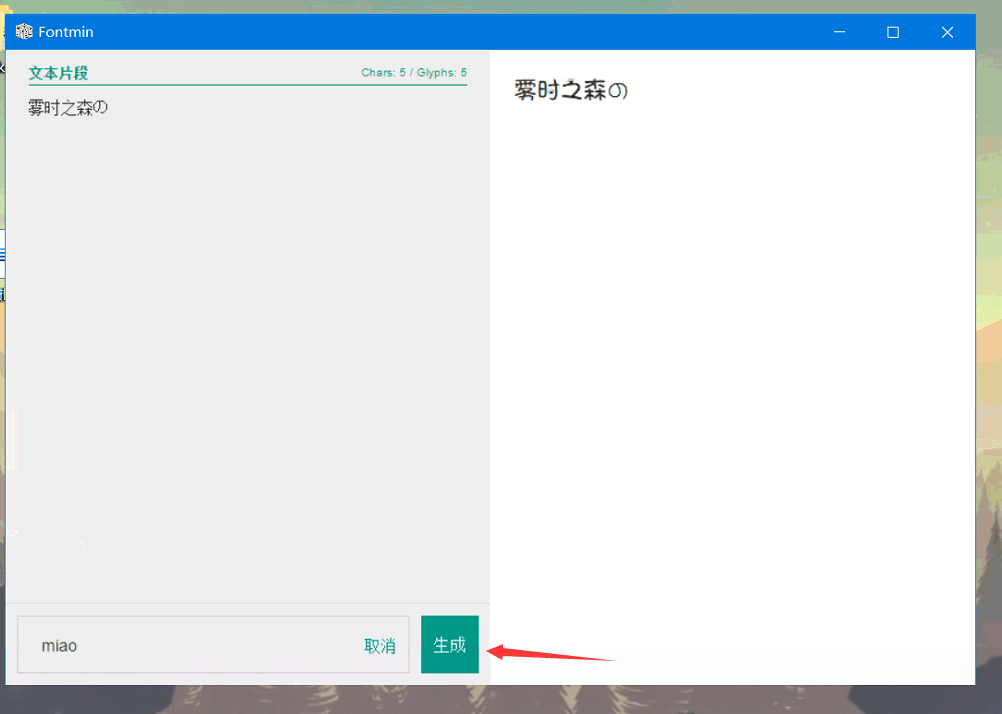
首先,找到您想要使用的字体,我使用的是“千图小兔体”。由于中文字体包通常较大,不利于 WEB 环境,因此我们需要使用 Fontmin 从字体包中提取所需字体。下载 Fontmin 客户端 和您所需的字体包。
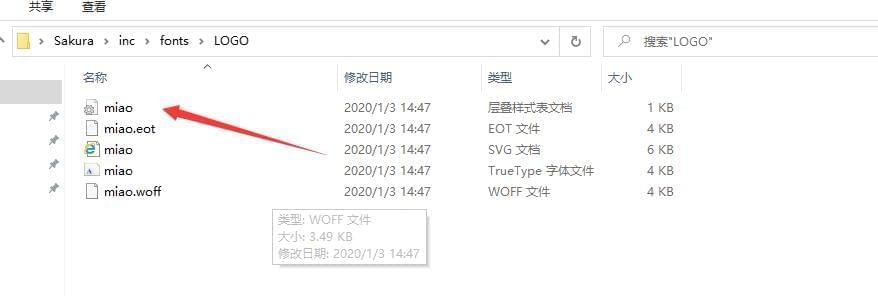
生成完成后,将文件夹复制到
Sakura/inc/fonts目录,并将文件夹重命名为您喜欢的名字,此处我使用的是“LOGO”。修改头文件
打开 Sakura 主题包中的header.php文件,引入刚才生成的miao.css文件:<link rel="stylesheet" type="text/css" href="/wp-content/themes/Sakura/inc/fonts/LOGO/miao.css">
更新 Logo 代码
在
header.php文件中,找到第 103 行,修改如下代码:<span class="logolink miao"> <a href="<?php bloginfo('url');?>"> <ruby> <span class="sakuraso">雾时</span> <span class="no">の</span> <span class="shironeko">森</span> <rp></rp> <rt class="chinese-font"><?php echo akina_option('site_name', ''); ?></rt> <rp></rp> </ruby> </a> </span>
添加自定义 CSS 样式
在 WordPress 后台的主题设置中,找到“自定义 CSS 样式”并添加以下 CSS 代码:
.miao { font-family: 'miao', 'Merriweather Sans', Helvetica, Tahoma, Arial, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft Yahei', 'WenQuanYi Micro Hei', sans-serif; } .logolink .sakuraso { background-color: rgba(255, 255, 255, .5); border-radius: 5px; color: #464646; height: auto; line-height: 25px; margin-right: 0; padding-bottom: 0; padding-top: 1px; text-size-adjust: 100%; width: auto; } .logolink a:hover .sakuraso { background-color: orange; color: #fff; } .logolink a:hover .shironeko, .logolink a:hover rt { color: orange; } .logolink.miao a { color: #464646; float: left; font-size: 25px; font-weight: 800; height: 56px; line-height: 56px; padding-left: 6px; padding-right: 15px; padding-top: 11px; text-decoration: none; } .logolink.miao .sakuraso, .logolink.miao .no { font-size: 25px; border-radius: 9px; padding-bottom: 2px; padding-top: 5px; } .logolink.miao .no { display: inline-block; margin-left: 5px; } .logolink a:hover .no { -webkit-animation: spin 1.5s linear infinite; animation: spin 1.5s linear infinite; } .logolink ruby { ruby-position: under; -webkit-ruby-position: after; } .logolink ruby rt { font-size: 10px; transform: translateY(-15px); opacity: 0; transition: opacity 0.5s; } .logolink a:hover ruby rt { opacity: 1; }



{{fadai}} {{fadai}} {{fadai}} 大佬我的这个の为什么不转https://7colourlab.cn/
转了 =。=
搞定了,谢谢博主 {{xieyanxiao}}
ttf文件不能拖进去是什么鬼呀
博主你好, Fontmin客户端 能私发给我吗?GitHub上试了几次都下载失败 {{xiaoku}}
https://c-t.work/s/d440821fc9414a