particles.js 是一个轻量级的 JavaScript 库,用于创建粒子效果。借助该库,你可以自定义漂浮线的数量、密度、集结点图像、运动轨迹、吸引范围、速度、颜色、引力方式和势能等参数,从而构建一个炫酷的网页背景。不过,它的配置相对复杂,幸运的是,官方提供了示例和可视化配置生成器,帮助你更轻松地上手。
项目地址
项目地址:GitHub Repository
生成配置
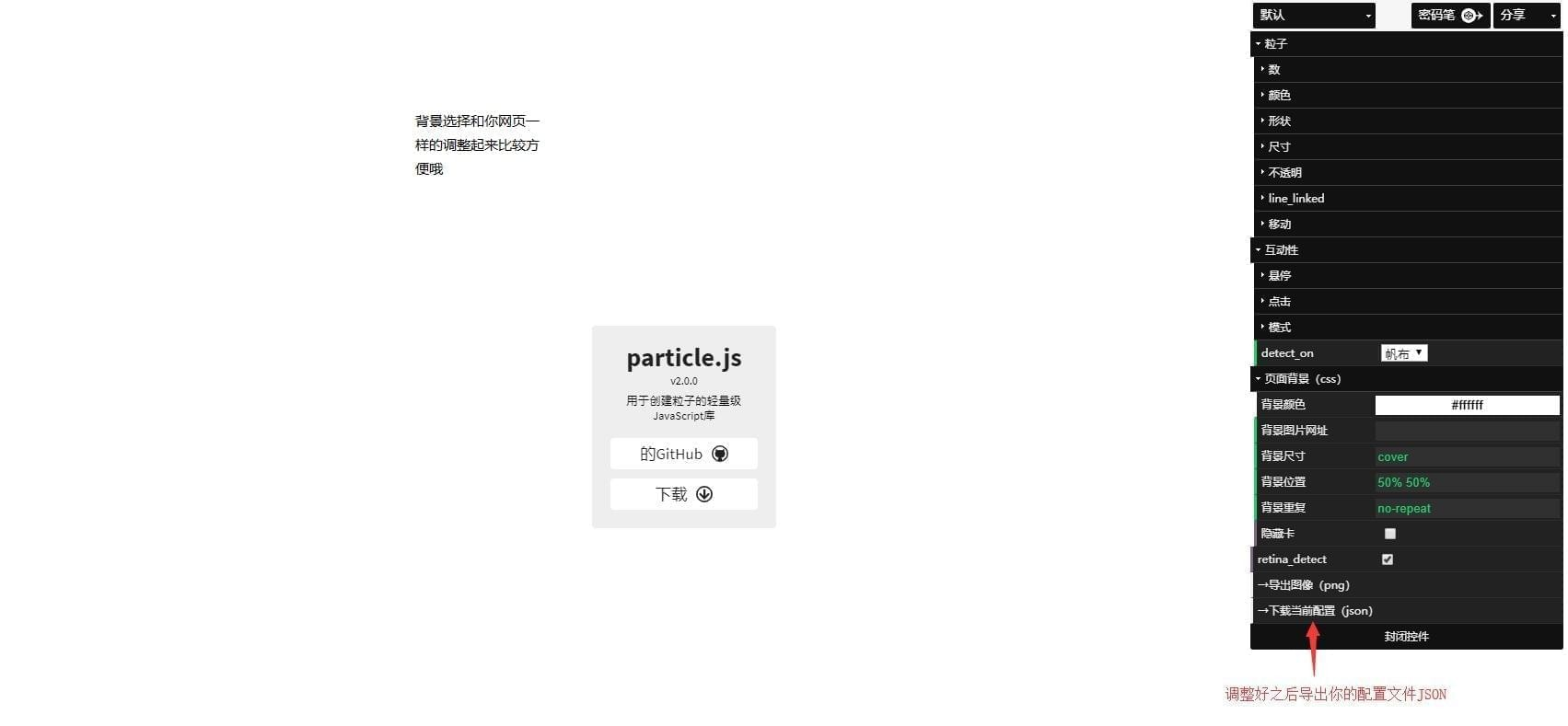
首先,我们需要在官方提供的可视化一键生成配置网站中,调整好你所需要的粒子效果样式。这个网站非常方便,允许你直接拖拽调整所有选项,从而轻松获得理想的效果。
网站地址是:可视化一键生成配置网站
注意:别搞太多粒子数会导致浏览器卡死!!
引入 particles.js 库
为了使用 particles.js 库,我们需要按照如下步骤进行设置:
首先,确保你已经配置好粒子效果(详见前一节)。接着,我们需要引入 particles.js 的 JS 文件以及我们的自定义 JS 文件 app.js,后者负责加载配置。
引入 particles.js 库
首先,我们需要在
app.js文件中引入 particles.js,使用particlesJS.load函数来加载我们创建的配置:particlesJS.load('particles-js', 'assets/particles.json', function() { console.log('callback - particles.js config loaded'); });
引入外部 CSS 和 JS 文件
然后,我们在主题的
footer.php文件中添加以下两条 JS 文件引入语句,务必确保按照规定的顺序引入:<script src="https://cdn.jsdelivr.net/npm/[email protected]/particles.min.js"></script> <script src="app.js"></script>此外,我们还需要添加一些 CSS 修饰,以便将粒子背景固定在浏览器中:
.particles-js-canvas-el { position: fixed; top: 0; left: 0; width: 100%; z-index: -1; }
添加粒子背景元素
最后,我们只需在你想要展示粒子效果的位置添加如下 HTML 元素即可:
<div id="particles-js"></div>一般来说,这个元素放在
footer中比较合适。


openssl rand -hex 16 | md5sum | awk '{print $1}' > ./easytier/machine-iddocker-compose.yamlkinoko 是连接我控制台的用户名,gateway-cn 是我的设备名,请注意修改services:
easytier-web:image: easytier/easytier:latest container_name: easytier-web hostname: easytier-web restart: always entrypoint: easytier-web-embed command: --api-host https://你的控制台域名 environment: - TZ=Asia/Shanghai
https://github.com/dawn-lc/EasyTier/blob/dawn-lc-update/script/install.cmd