首页默认背景
在后台的“外观”选项中,可以添加背景图像,或者在主题设置中找到“切换网页背景”,将 none 替换为你想要的图片。
首页菜单栏颜色
要修改菜单栏颜色,请在 Sakura 主题目录中的 style.css 文件中大约第 1108 行找到以下代码:
.site-top ul li a {
padding: 10px 0;
display: inline-block;
color: #666; /* 可以根据自己的需求更改颜色 */
}网页底部运行时间
关于如何在网页底部添加运行时间,请查看此教程:网站底部添加网站运行时间代码。
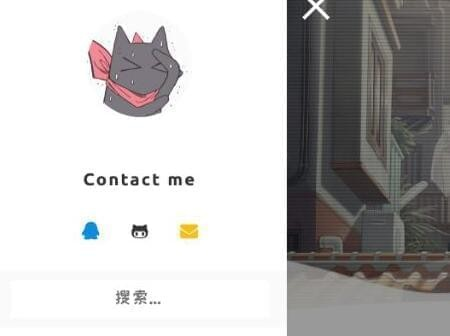
移动端左侧栏个人信息
在 Sakura 主题目录的 footer.php 文件中,大约在第 59 行的 <div class="m-search"> 标签上方添加以下代码:
<!-- 请根据自己的需要修改信息 -->
<p style="text-align: center; color: #333; font-weight: 900; font-family: 'Ubuntu', sans-serif; letter-spacing: 1.5px">Contact me</p>
<p style="text-align: center; word-spacing: 20px;">
<a href="tencent://message/?uin=2471091211" class="fa fa-qq" target="_blank" style="color: #088de7"></a>
<a href="https://github.com/fog-forest/" class="fa fa-github-alt" target="_blank" style="color: #333"></a>
<a onclick="mail_me()" class="fa fa-envelope" style="color: #ffbf00"></a>
</p>文章聊天框内图片
要修改聊天框的背景图片,请在 Sakura 主题目录的 styles.css 文件中找到大约第 3476 行的以下代码:
.comment-respond textarea {
/* 你可以根据需要自行更换这张图片 */
background-image: url(https://view.moezx.cc/images/2018/03/24/comment-bg.png);
background-size: contain;
background-repeat: no-repeat;
background-position: right;
resize: vertical;
}页面鼠标指针
请注意,这是 .cur 文件。你可以在 Sakura 主题目录的 styles.css 文件中使用 Ctrl+F 查找并替换相应的指针样式。
https://cdn.jsdelivr.net/gh/moezx/[email protected]/img/Sakura/cursor/work.cur
https://cdn.jsdelivr.net/gh/moezx/[email protected]/img/Sakura/cursor/texto.cur
https://cdn.jsdelivr.net/gh/moezx/[email protected]/img/Sakura/cursor/ayuda.cur
https://cdn.jsdelivr.net/gh/moezx/[email protected]/img/Sakura/cursor/normal.cur
https://cdn.jsdelivr.net/gh/moezx/[email protected]/img/Sakura/cursor/No_Disponible.cur分类里的文章小特色图
你可以在 Sakura/images/random 文件夹中找到这些特色图,记得替换为至少 10 张不同的图片哦。
下拉的白猫
如果你想要更改这个下拉的白猫,可以自定义制作,比如换成一只乌龟等。请在主题目录的 styles.css 文件中使用 Ctrl+F 查找以下 URL:
https://cdn.jsdelivr.net/gh/moezx/[email protected]/img/Sakura/images/scroll.png


博主,这个下拉的白猫没找到啊,求助
大佬,为什么在宝塔面板换了那十张图片后,小随机图还是显示原来的内容啊 {{xiaoku}}
这个白猫默认是打开的吗
为啥你的有头像
HK416真好看(
博主的主题好棒哇~
我想问一下,在每个页面或者文章头部的特色图设置了都没反应,还是只显示文字是怎么回事啊,就比如你顶部的樱花图片,这个是怎么弄的啊,我弄了没用
你这个看上去美化得不错呢。
我还有几个问题:
网站的头像要怎么改啊? 你的邮件通知是用什么插件实现得到?先谢谢你了。
请问up的文章模板是自己设计的吗
主题默认就是这样,稍微改了下细节
[…] 转载出处:https://fairysen.com/344.html […]
谢谢博主 但是js/lib.js路径下我找不到相应的gravatar.2heng.xin源码 是我找错了吗
我也找不到
最新的版本不用管那个的,实在介意装个WPJAM插件
评论下拉qq头像,没有用这样设置有用吗?
这么详细一定要收藏一波ww